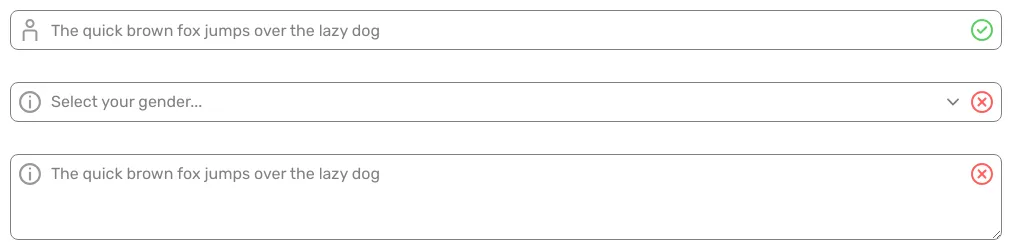
Emotion form components
7 forms are styled using Emotion. A form is used to collect user input to be submitted to an application. It’s often composed of form elements that include inputs, buttons, checkboxes, and radios. Emotion is a styling library that allows you to write styles in JavaScript. This technique is known as CSS-in-JS. When you write CSS alongside your JavaScript component files, you’re naturally encouraged to scope styling at the component level. Emotion is used to style 14 projects.
7components20storiesLast updated yesterday

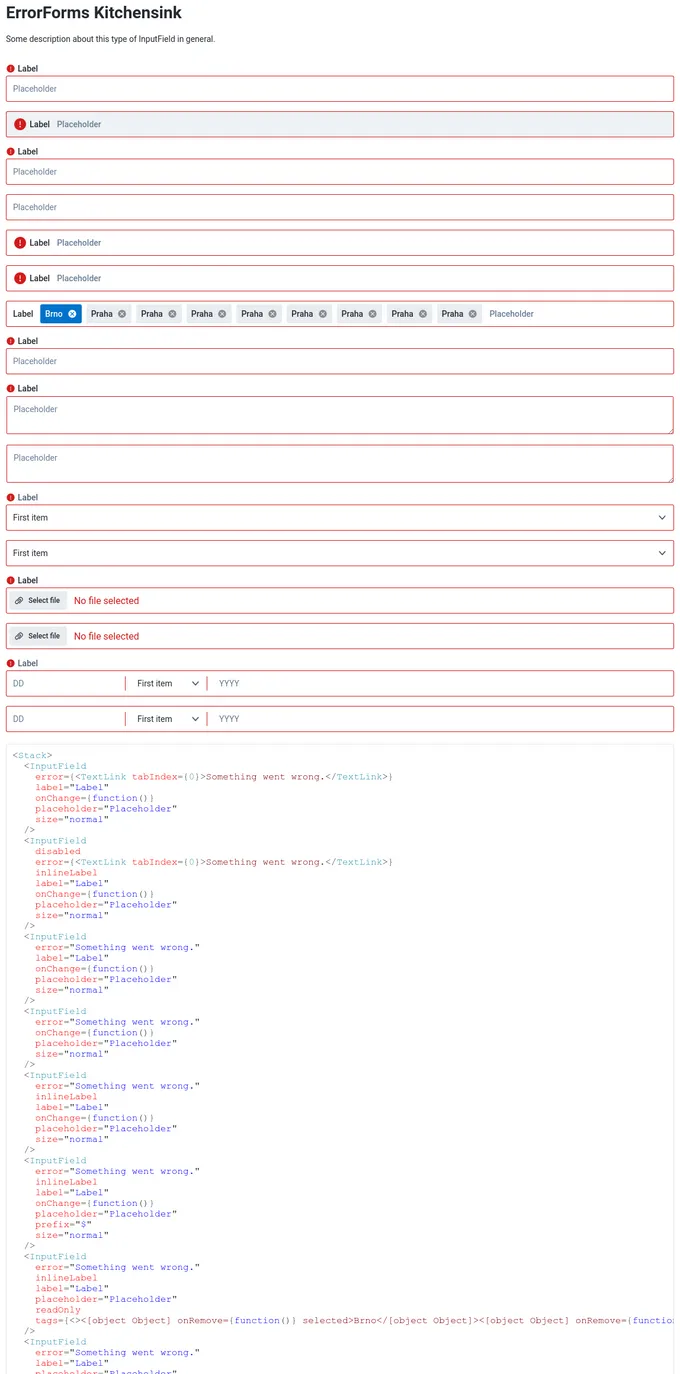
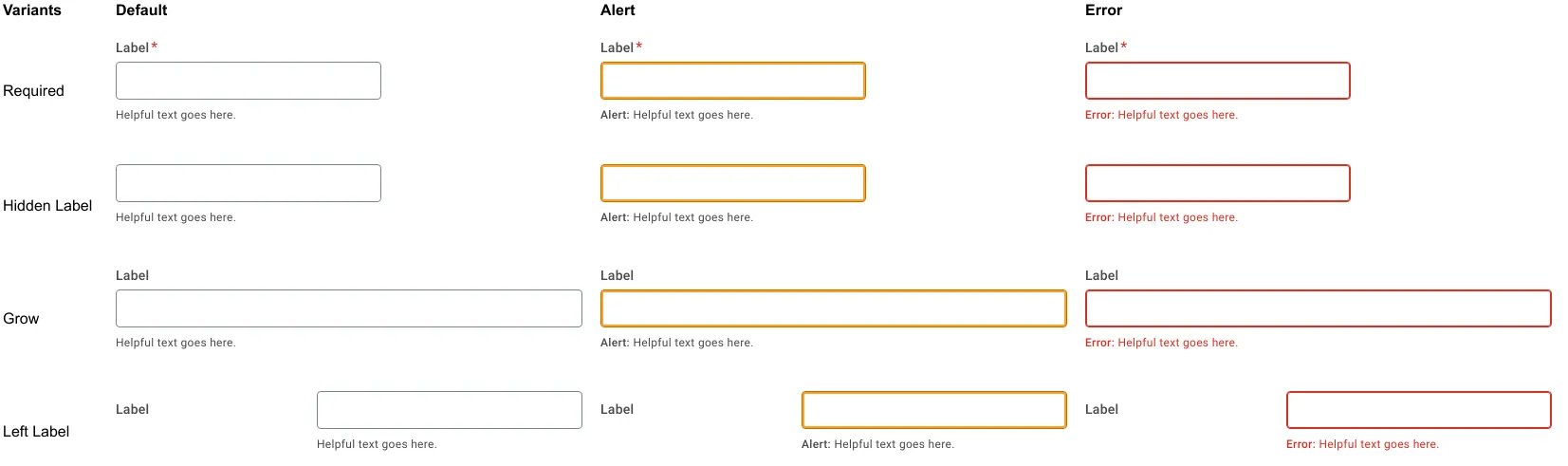
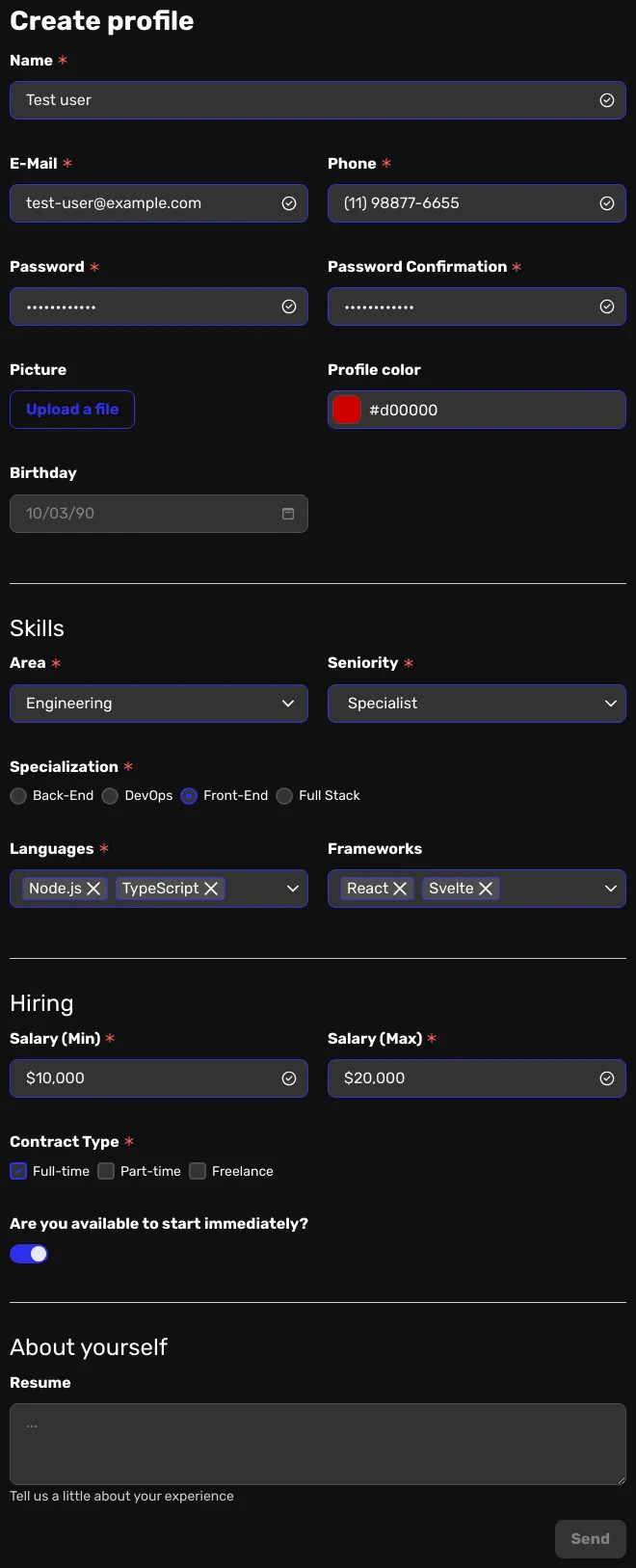
Form structure